Colour balancing
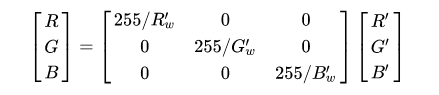
Today I learned about the maths behind colour balancing. Colour balancing is the act of correcting all colours in the picture to represent their real colour based on a selected pixel within the picture which colour code is known. Usually this pixel is white, which is it’s also called white balancing. There are obviously multiple algorithms to do that, the simplest one, is a matrix multiplication. In images colours are usually represented by a vector of the 3 RGB-base colours (red, blue, green) and their intensity ranging from 0 (off) to 255 (maximum). When all base three colours are on 255 the result is white, when all of them are 0 the pixel is black. With that said, what happens now, is that the selected known white pixel is taken, it’s current picture represented colours are used to divide 255 as part of of a diagonal matrix. Afterwards the resulting diagonal matrix is taken to calculate the new value of each pixel by multiplying the matrix with the pixel’s vector representation, resulting in a new vector, representing the pixel.

I came across this while being on a walk and thinking about photography. I was suddenly wondering how to calculate the colour balance and came up with a quite similar, but less maths-focused version of the calculation. Back at my computer I decided to check the Wikipedia article about it and here we are. Another day, another article.
